この文章を書いている今日は、2022年2月13日。三連休の最終日。
先週あたりから、バックアップアーカイブ用のハードディスクに保管されているファイルを見返しつつ、自分のこれまでの創作活動履歴をまとめているところ。アートと出会った学生時代のこと、卒業後に職探しをしながらアメリカ西海岸を放浪したこと、学生時代の個展と、渋谷の地下道でゲリラスタイルの写真展をしたときのことなど。
昔つくったウェブサイトのデータを見返していたら、2000年から2001年にかけてつくったサイトのデータが見つかった。このサイトがきっかけで、地方のインターネットプロバイダー勤務から飛び出して、恵比寿でウェブデザイナーとしての仕事を得て、その後モバイルコンテンツの制作を経て、現在の広告代理店での仕事につながる、いわば自分の原点。
久しぶりに発掘されたこのサイトのデータを再度整理して、復刻したのがこのサイトです。基本的に、デザインなどはつくった当時のまま。ちょっとだけ現代の仕様に合わせるために、OGPを設定したり、スマホ向けにviewportの記述を追加したりなどしてますが、基本的に10年以上前のまま。そのままです。
僕が初めて「ホームページ」をつくってみたのは、1998年のこと。当時、ロサンゼルスの宝石デザイン会社で、広告用の写真を撮るのを仕事にしていました。Photoshopで写真の画像編集をしていく流れで、ウェブ制作にも興味を持ちました。最初にホームページをつくったのは、TalkCityとGeocitiesの無料でホームページがつくれるプラットフォームで。パソコンにデフォルトでインストールされているテキストエディタを使って、ポチポチと手書きでコードを書きました。
帰国後に、地元のインターネットプロバイダで仕事をするようになり、それとともにインターネットやサーバーについてもひととおり学び、自分でもドメインを取得してレンタルホスティングサーバーで自由に実験的なウェブサイトをつくっていた頃に、このサイトをつくりました。
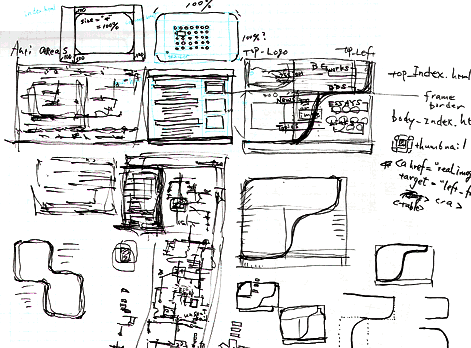
トップページのデザインは、まずノートを使ってアイデアを書き出していきました。当時、週休1日で毎日12時間以上仕事をしていたため、こういった作業は往復3時間の通勤時間を使ってやっていました。以下が、実際のノートです。

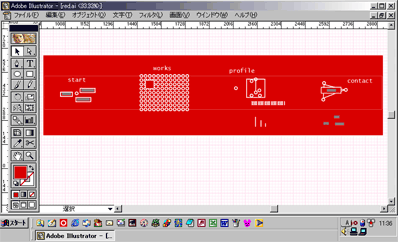
だいたいのデザインが決まったら、Adobe Illustratorを使って制作していきます。最初、このサイトは横スクロールのデザインでした。

デザインを起こした後、PhotoshopやImageReady、ホームページビルダーやテキストエディタなどを使って、ウェブ用の画像編集とテキスト執筆をしていきます。
初期のサイトデザインはこちらです。
その後、横スクロールは廃止して、シンプルに小さな丸のパターンを使った構成になったのが、今のホームページです。
|